こんにちは。takuです。
サイトを複数運営している上で
各サイトをssl化させることは
セキュリティの面からも必須となります。
前回の記事では独自ドメインのサブディレクトリ
のSSL化について詳しく解説していますので、
それをまだ見ていない方は、
まずそちらをご覧ください。

そして通常であれば、SSL化はうまくいくはずなのですが、
僕の場合は、SSL化設定をしても
うまくサイトがhttpからhttpsにならずに
警告マーク(エラー表示)が出てしまいました。
今回はそのサブディレクトリの失敗してうまくできない時の
原因と、解決策・対策について
解説していこうと思います。
サブディレクトリのSSL化がうまくいかなかった原因
まずSSL化の設定をしたのは
メインサイト(独自ドメイン)である、
このサイトhttps://takudlc.comの
サブディレクトリである、
- ランディングページ(https://takudlc.com/lp2/)
- 無料コンテンツページ(https://takudlc.com/netbusinesspoints/)
のふたつでした。
※無料コンテンツページを閲覧したい場合は、
こちらからメルマガ登録してくださいね。https://takudlc.com/lp2/
そして、ランディングページ(https://takudlc.com/lp2/)は正常に
httpからhttpsに変更ができたのですが、
無料コンテンツページに関しては次のような
表示になってしまいました。

エラーが出たらまず すること
このようなエラーが出た場合は、
まずすることは、原因の追求です。
一番手っ取り早い方法は、主に次の二つです。
- ディベロッパーツールでの確認
- ワードプレスのプラグイン更新
ディベロッパーツールというのは、閲覧ページの
各要素の詳細を見ることができる超便利ツールです。
- ページのCSSの要素やHTMLのタグ名などを確認する時
- ページのデザインCSSをシミュレーション操作する時
- 各ページのエラー詳細の確認をする時
などに役立ちます。
ディベロッパーツールの詳細に関しては
別記事で説明するとして、今回はエラー表示の原因(詳細)
の見方だけを紹介します。
エラー表示の原因を確かめる方法
まず自分の確かめたいページをディスプレイに表示させ、
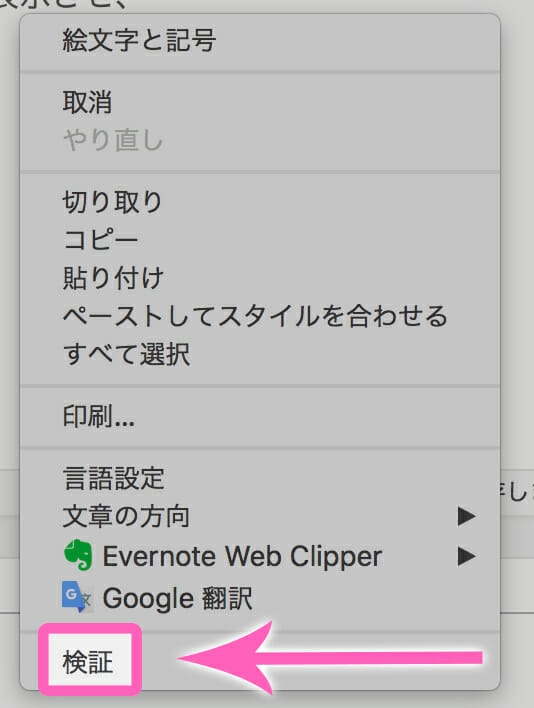
ページ上で右クリックをします。

すると上のような、モーダル(小ウィンドウ)が
表示されますので一番下の【検証】をクリックします。
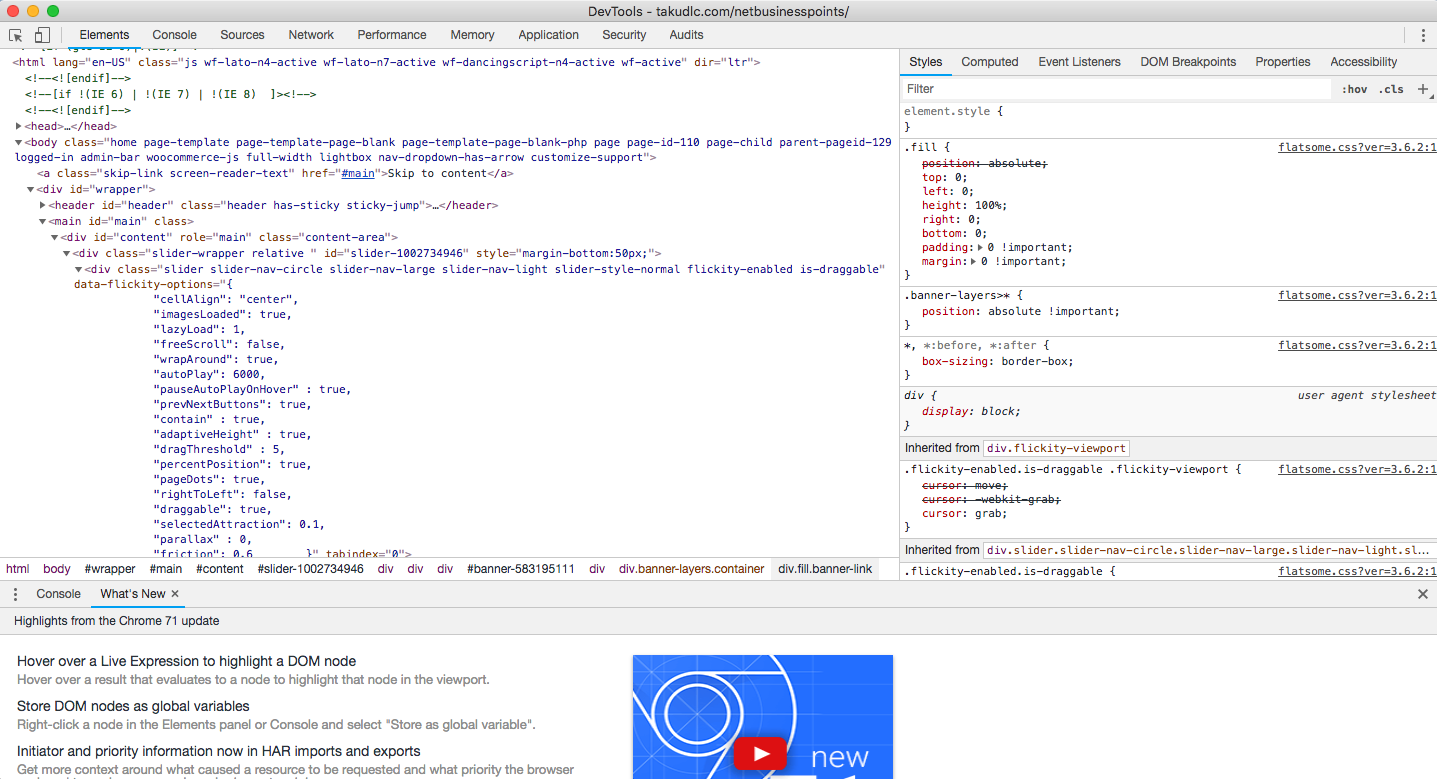
すると次のようなディベロッパーツールが表示されます。↓

初めてディベロッパーページを開く方にとっては、 ちんぷんかんぷんだと思いますが、 慣れてくれば、だんだん使いこなすことも できるようになりますし、普段使用する部分は ごく一部でしょうから、心配することなく、 チャレンジしてみましょう。
そして、上部にタグがたくさん出ていると思いますが、
ページそのものにエラーが出ている場合は、
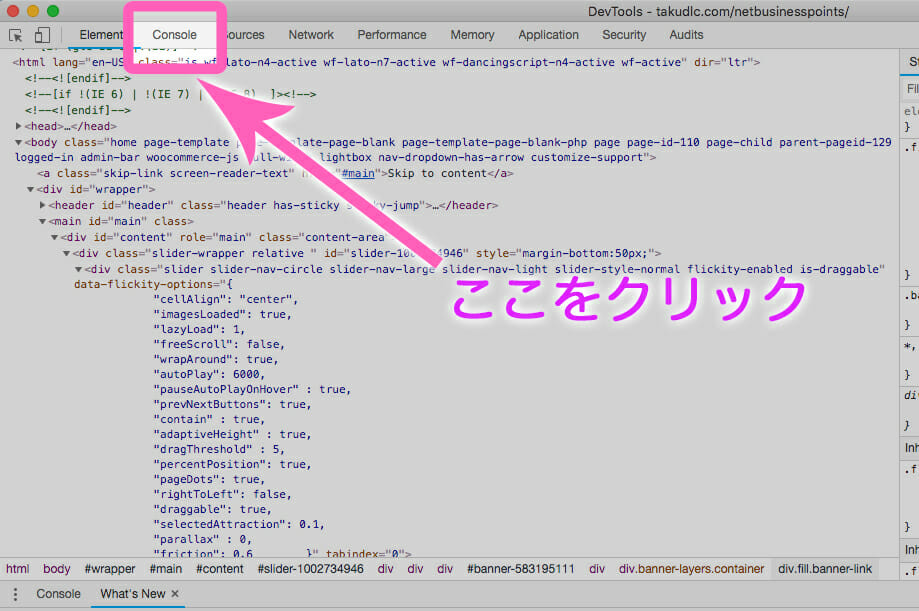
「console」タグをクリックしてみます。↓
すると、このような画面に移ります。↓

エラーがある場合は、この部分に
原因詳細がそのページに書かれていると思います。
その内容を見て、問題の原因を特定します。
このエラーの内容に関しては、各人でサイトの不具合は異なる場合があります。僕の場合は、過去にアップロードした画像が読み込めていないことがエラーの原因だったので、その部分を改訂することでエラー表示は解消することができました。
ワードプレスのプラグイン更新
その他にも、ワードプレスの管理画面でダッシュボードに入り、
更新していないプラグインがないかを確認してみます。↓

更新されていないプラグインや、ワードプレスのバージョンアップなどがされていない場合も、
まれにエラーの原因になることがあります。
しかし、ワードプレスのバージョンアップに関しては、テンプレートとの相性や自分でカスタマイズしたプラグインや設定と干渉して、更新することで逆に不具合になる場合もありますので、事前のチェックが大切です。関連する他のサイト記事などを検索し調べることが得策でしょう。
それでもわからない場合
内部リンクをSearch Regexで置換する
これは、ワードプレスのプラグインになります。ッッFT
参考記事として次のブログを参照してみてください。↓
https://nelog.jp/wordpress-ssl
目次の5番目の項目になります。↑
それでも無理な場合
上のSeach Regexを使っても解決できない場合が時々あります。
僕はそのケースでした。
本当に最終手段としてできることを今から
教えます。
それは、地道に記事投稿画面のテキストモードから
ひとつひとつhttp表記を探し、それを全部httpsに
書き換えるという超アナログな方法です。
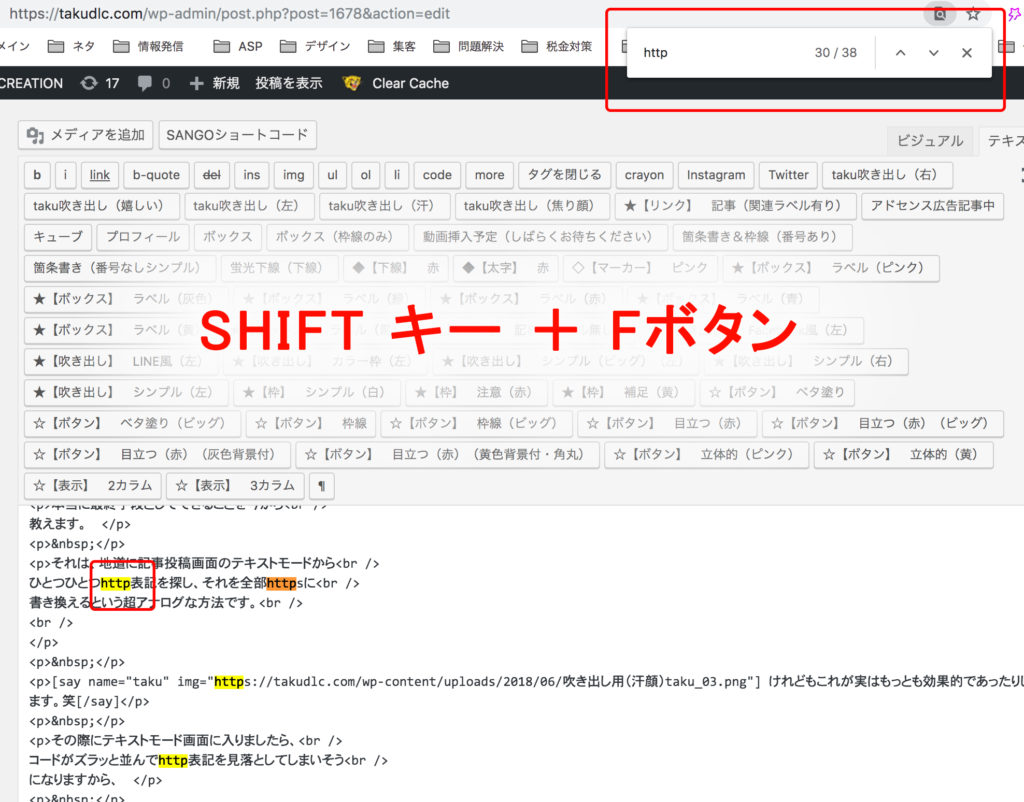
その際にテキストモード画面に入りましたら、
コードがズラッと並んでhttp表記を見落としてしまいそう
になりますから、
検索置換機能を使ったら非常に便利です。
それはShiftキー+Fボタンでできます。
検索バナーが出たらそこで「http」を
打ち込み、ベージ内に黄色でマークがされれば、
それを順番にhttpsに書き換えていくだけです。

地味な方法ですが、最終手段としては
これが有効です。
僕はこれで、サイト全体(メインドメイン+サブディレクトリ)が
ようやく正常にSSL化されました。
まとめ
ということで、今回はサブディレクトリのSSLがうまくいかずに
エラー表示がされた場合の対処法について記事にしました。
まとめると
- サイトのサブディレクトリページのSSL化でたまにエラーが出ることがある
- エラーが出た時は原因を追求しよう
- エラーを確かめる方法としてディベロッパーツールが有効
- 【console】タグで問題の原因を確認
- 画像リンクのエラーがある場合が多い
- 画像やリンクを削除するなどで対処してみる
- その他にはプラグインやワードプレスの更新などの方法がある
- プラグインSearch Regexを使う
- 地道にテキストモードで表記を変更していく
- ワードプレスの更新アップデートには事前の確認が大事
複数のサイトを運営する場合は、サブドメインとサブディレクトリの違いを明確にしながら円滑でユーザビリティを配慮した良質なサイト運営を心がけていきましょうね!