こんにちは。takuです。
サイトを運営している方は、
自分のサイトの画像の読み込みが遅くて
「なんで?!」ってなったことは
ないでしょうか。
ページの立ち上がりの
重さの原因の一つは実は画像のデータ容量にあります。
今日はそれを無料で一気に改善するための方法を
お伝えしますね!
サイトページの読み込み時間を短縮する方法【動画講義】
サイトの読み込み時間が遅くなる理由は画像容量!
画像の読み込みに異常に時間がかかった事例
僕の経験談ですが、
ある時から自分の運営しているサイトのうちの一つが
一生懸命デザインしたのはいいのですが、
ページ画面の立ち上がりが異常に
遅いのを疑問に思っていました。
最初はWifiの電波の具合が悪いからかと
思っていましたが、場所を変えても、
回線を変えても、他の人のPCでみても
やはり読み込みが異常に遅い。
そして調べまくった結果、
自分がサイトで使っていた
画像が全部超絶重いものばかりだったことが
原因であることがわかりました。
[say name=”taku” img=”https://takudlc.com/wp-content/uploads/2018/06/吹き出し用taku(焦り顔)_03.png”]がーん![/say]
まさに素人ならではの盲点ですよね。
高画質の画像を使っていたのにはそれなりの
理由がありまして、それは
[say name=”taku” img=”https://takudlc.com/wp-content/uploads/2018/06/吹き出し用taku(嬉し顔)_03.png”] ただただサイトを綺麗に見せたい![/say]
という思いからでした。その思いが「重すぎ」ました。笑
高画質のjpeg画像や、大きな画像素材を使いまくっていました。
そして、さらにはphotoshopなどで加工した写真なども
png加工して大量に生産していました。
ちなみにpngはjpegよりもさらに容量が大きくなります。
それらの重い画像がそれがサイトの全体的な
読み込み速度を遅くし、さらには、サーバー自体の
制限容量をかなり占拠してしまっていたことに
気がつきました。
解決策は単純です。
実はサイト上に表示させる画像はそんなに
大きいサイズの画像を使う必要は全くありません!
なので、高画質の画像の大きさを単純に
画質を保ちながら縮小すればいいのです。
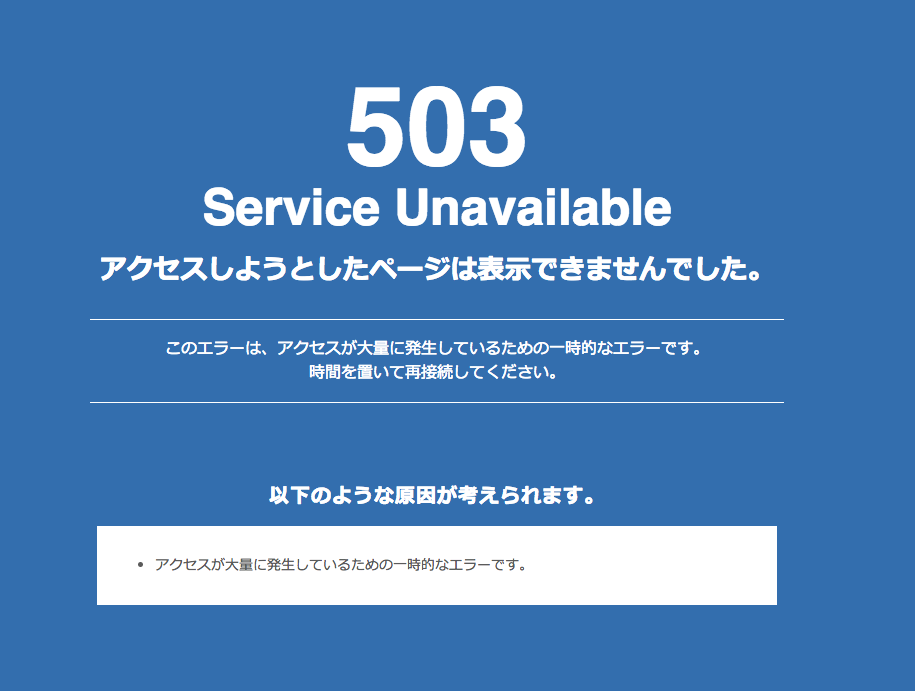
さらに503エラー頻発事件発生
僕は現在一つのサーバー(エックスサーバー )を
レンタルし、複数のサイトを運営しているのですが、
ある時、サーバーからこんなエラーメッセージが
頻繁に表示されるようになりました。

自分のサイトのページを開いた際に
これになるわけですから、
これは大問題です!
運営していたトレンドサイトのアクセスPVが
爆発した時には必ずといっていいほど
頻繁に表示されるようになり、
一体何が原因なのかがしばらくわかりませんでした。
ブログ記事が2日で23万PVとかの時も
ありましたし、そういった場合はアクセス集中
によるサーバーの干渉とういことでまだ納得も
いくのですが、
ある時を境に、リアルタイムでのアクセスが
400−500PVでもこのエラーが頻発するようになり、
これが何か原因があると調べて見たところ、
わかりました。
やはり、重い画像が原因だったんです。
先ほども説明した通り、
ぼくは1つのサーバーをレンタルしていて
その中で複数のサイトを運営していたので、
一つのサイトの画像類が重すぎたことにより
サーバープランの制限容量の上限に近づいており、
それが原因で、同じサーバー内の別のサイトの
アクセス状況にまで影響を及ぼしていたという
ことなんです。
[say name=”taku” img=”https://takudlc.com/wp-content/uploads/2018/06/吹き出し用(汗顔)taku_03.png”]なんてこった・・ [/say]
サイトの読み込み時間を改善する方法
ではここから本題になります。
ではその読み込みが異常に遅い
サイトのページをどのように改善していくのか
ということなのですが、
それは単純な話、
アップロードする画像の大きさを縮小(リサイズ)すれば
いいんです。
縮小するといっても、トリミングしたり、
画質を落とすということではなく、
縦横比を保ちながら単純に縮小(リサイズ)すればいいのです。
サイトに表示させる画像サイズは、1Mあれば
十分綺麗なものを表示することができます。
例えば高画質の大きな横幅5000pxの画像素材であれば
2000px(全画面表示)もしくは、1200pxあれば
十分です。
リサイズすることで大幅に容量を小さくできます。
ただし縦横比は保つよう気をつけましょう。
ネット上で僕が愛用していた、無料画像
の素材サービスに関してはこちらを
参照ください。 ↓

どれも素晴らしいサイトで、
僕自身大変お世話になっているのですが、
どの素材もファイルサイズが大きくなることに
あまり注意を払っていませんでした。
実はpngなんかは8Mものもとかを
普通にアップしたりしていました。
jpegでも7MBとか4MBとか普通にありました。
これはいくら何でもやりすぎです。
サイトの立ち上がりが遅くなるのは当たり前です。
サイトのサイズを変更するためには
では使用する画像を適切なサイズに
縮小するための方法をお伝えします。
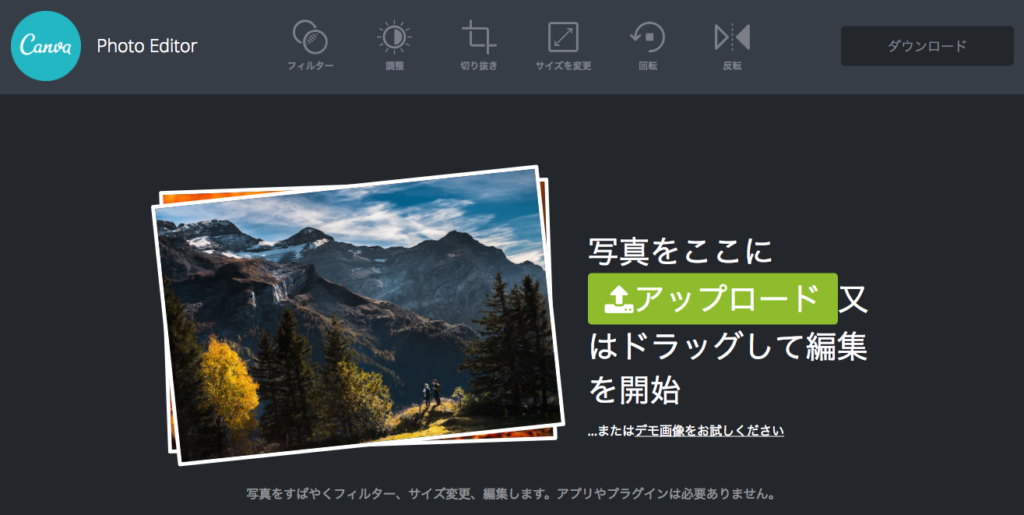
まず無料画像編集のおすすめサイトとしては、
「Canva」photo Editor があります。

早速そのページ上に、
リサイズしたい画像素材をアップロード
します。
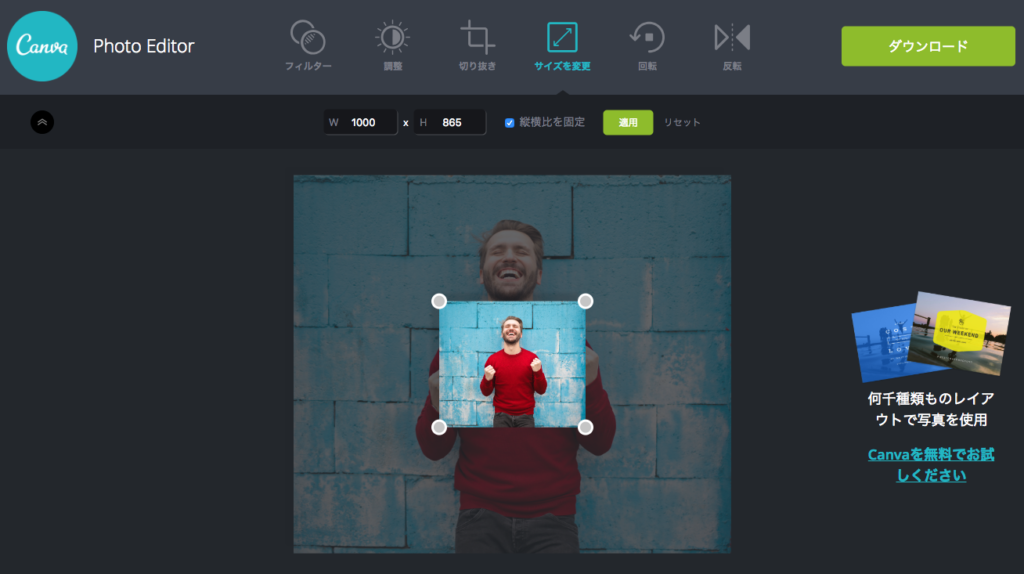
そして「サイズを変更」箇所を選択すると
このように簡単に画像をリサイズすることが
できます。

有料の画像編集ソフトPhotoshopの場合
有料のものであれば、
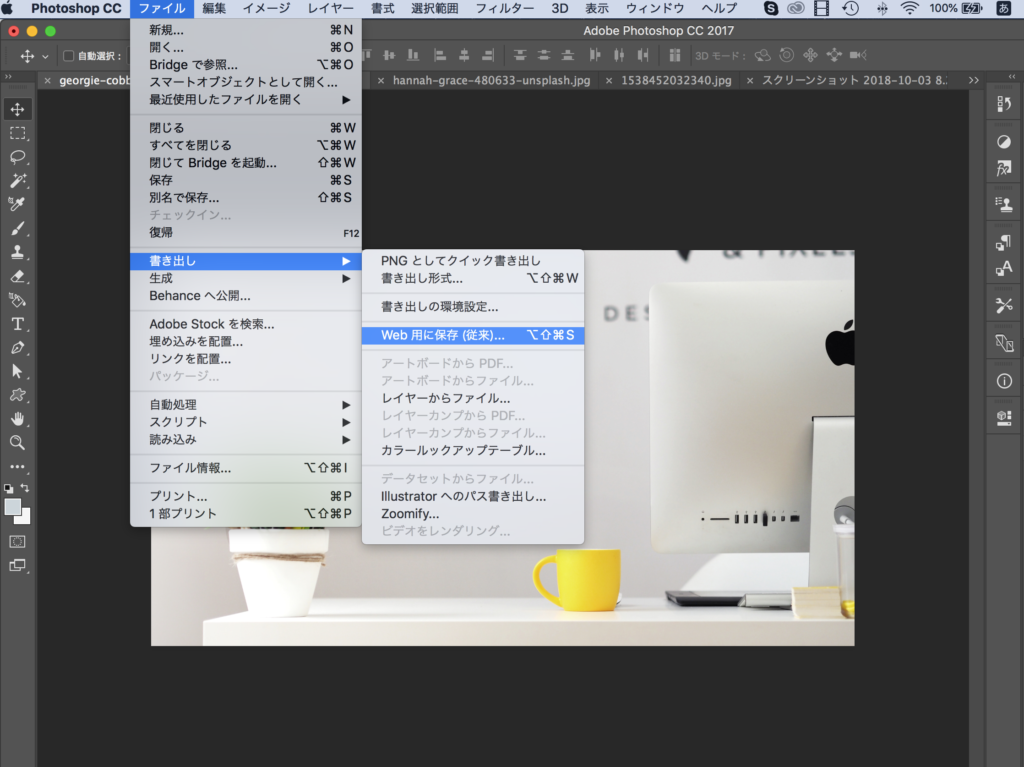
もちろんPhotoshopなどでも
「ファイル」タブから→「書き出し」→
[Web用に保存]を選択すると、
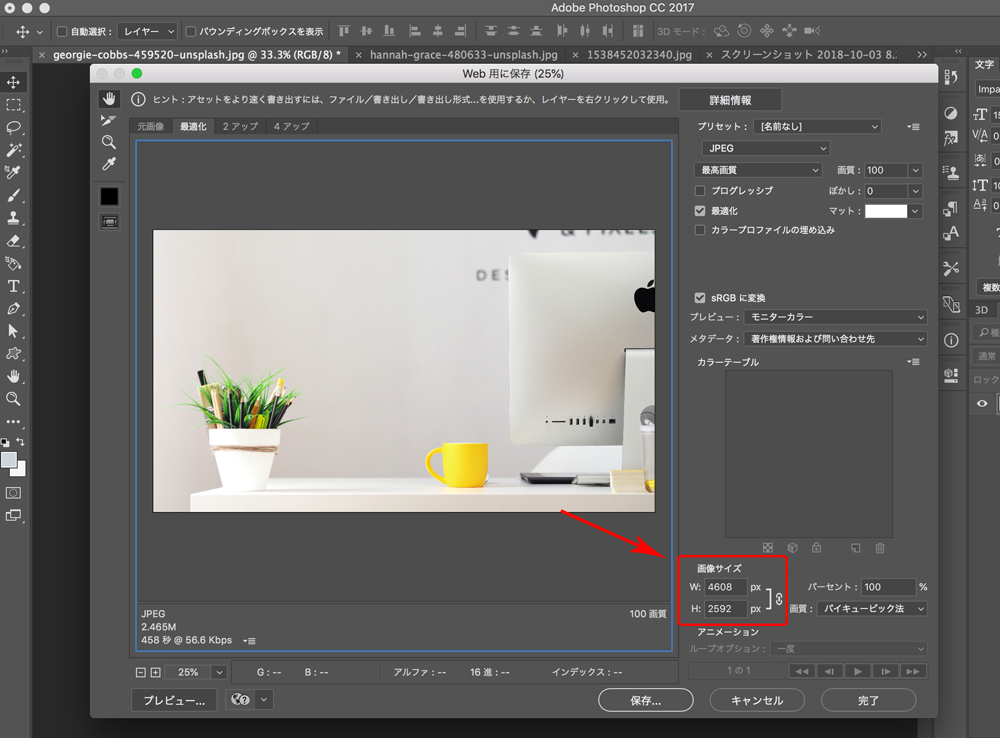
保存する際に、サイズ変更が可能ですし、
ウェブ用に適した
解像度で保存することが可能になります。
僕はPhotoshopを愛用しているので、
そちらで調整するようにしました。


Photoshopのダウンロード方法に関してはこちら↓

画質を保ちながら容量を大幅に圧縮する無料ツール
さらに、今ある画像を画質への影響なくさらに容量を
大幅に小さくできるものすごく優れたツールがあります。
これに幾度となく助けられ、僕のサイトは無事に
サイトの読み込み速度は改善されました!
画像ファイルの形式によって、使うツールを選択して
利用してくださいね。
まとめ
今回、このような自分のサイトの読み込みが
遅くなることで痛感したことは、
質の高い画像を使用することはとっても重要なのですが、
必要異常に高画質のものは、「ページの読み込み速度」を
著しく遅くしてしまう場合があるということ、
そして、その場合は画像をリサイズしてウェブに適した
大きさに編集してからアップロードすることが
おすすめだということですね。
綺麗な画像をたくさん使いたいと思っておられる
方は多いと思うので、
この辺りに気をつけてぜひ参考にしていただき
よいサイト作り、サイト運営を心がけていきましょう。