こんにちはTakuです。
今回はワードプレスで記事を投稿する際に
僕が主に使用している、ビジュアルエディタの
コマンド操作の方法を動画で解説します。
ワードプレスで文字だけ入力して
そのまま「公開」ではいまいち見栄えもよくないので、
動画を参考にいろいろ試してみてくださいね。
ワードプレスのビジュアルエディタの基本的な操作解説【動画講義】
動画で説明しているそれぞれの操作ボタン(コマンド)さえ使えば
初心者の方でも全く問題なく使うことができます。
操作を覚えるコツは、動画で説明していることを
そのまま実践して使用しながら色々試していくことですね。
実践し繰り返していれば、自然にできるようになりますので
どんどんチャレンジしていきましょう!
ワードプレスのビジュアルエディタの基本操作動画の補足(見出し)

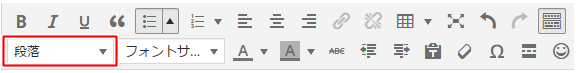
少し動画の見出し設定の補足をしておきますと、上の写真にあるように「段落」の設定に関して少し注意があります。
このボックスは見出しを選択する場所で、こちらから見出しを作成することができます。ただ、基本的には記事内で手動で見出しをつける場合は、「見出し3」以下を使用するようにしてください。
2026年1月12日※現在の推奨テーマCocoonとThe thorのテーマをお使いの方は、文章の見出しは、見出し2を使用で大丈夫です。
現在あなたが書いている記事のタイトル自体がGoogleのクローラー(巡回ロボット)に見出し1(h1)と認識されます。
つまり、記事タイトル=見出し1 と思ってもらって大丈夫です。
見出しの階層
【タイトル】見出し1 (h1)
【本文】
- 見出し2(h2)
・見出し3(h3)
・見出し3
・見出し3
- 見出し2(h2)
・見出し3
・見出し3
・見出し3
まとめ
初心者の方にとってはなんのこっちゃ?と思われる内容もあったのかもしれませんが、とにかく見出しは「見出し2」以降を使用する。ということだけ覚えておけば大丈夫です。そして見出し3をさらに小分けに展開したい場合には見出し4を使用しましょう。